Accessibility Testing with Low-Code Platforms
At VPS we’ve been building and testing software for a long time. There is a simple hierarchy of testing that we see over and over.
- Functional testing – does it do what it’s supposed to do?
- Performance testing – does it work with many simultaneous users?
- Security testing – is it defended from hackers and misuse?
Those areas cover a lot of our testing, but there is another area of testing to consider – Accessibility testing, or as it’s often known, 508 testing. It’s called 508 testing because of Section 508 of the Rehabilitation Act of 1973 that prohibits discrimination on the basis of disability in federal programs or programs receiving federal aid or employment. While this law was written long before the Internet, it has been interpreted to mean that federally-managed web sites must be equally accessible to all citizens, including those with disabilities.
The Basics – Designing for Accessibility
Software that is designed to be accessible considers several different types of disabilities. These include visual impairments, hearing impairments, motor impairments, and cognitive impairments.
To ensure applications are accessible to people with visual impairments, the application designer must account for UI elements such as alternative text for images, the use of high contrast colors, and the ability to navigate the site using a keyboard instead of a mouse. Screen readers, which are programs that read out the contents of a website, are also important for people who are blind or have low vision, so it’s important to ensure that applications present data in a manner easily and clearly consumed by the screen readers.
For people with hearing impairments, the designer must ensure that videos have captions or that transcripts are available, and it’s important to make sure that sound isn’t the only way to convey information on a website or in an application.
Motor impairments, such as those caused by conditions like arthritis or cerebral palsy, require another approach. Web based software should be designed to ensure that it can be used with assistive devices like mouth sticks, head pointers, or eye-tracking devices. It’s important also to make sure that keyboard shortcuts are available for all functions of the website or application.
Finally, cognitive impairments, such as those caused by conditions like Alzheimer’s or ADHD, require special attention during accessibility testing. Products need to be tested to ensure that they are simple to use and that the language is clear and understandable. Consistent navigation, clear labeling, and straightforward instructions can all help to make a product more accessible for people with cognitive impairments.
How to Test for Accessibility
Each of these types of disabilities requires a slightly different approach to accessibility testing. In order to carry out accessibility testing effectively, it’s important to use a combination of automated tools and manual testing.
Automated tools can help to identify accessibility issues programmatically, but these tools can also often generate false positives and miss other issues. Manual testing by trained testers with experience in accessibility testing can catch more of the issues that automated tools sometimes miss.
At the end of the day, accessibility testing is critical for ensuring that products are usable by everyone, regardless of their abilities.
| By taking into account all types of user abilities, and applying a combination of automated tools and manual testing, products can be made more accessible and create a more inclusive experience for all users.
Vision Point Systems is ready to assist you in delivering high quality, accessible software. |
How Low Code Accelerates Designing for Accessibility
The choice of platform matters when it comes to 508 compliance. Our team works a lot with the Appian Platform, which claims to be 508 compliant.
Appian publishes a best practices guide with every release, which outlines the latest recommendations for matching screen readers with browser versions, as well as outlining known limitations for specific features or components which might not meet all accessibility guidelines. Additionally, Appian published a formal VPAT Accessibility Conformance Report, which covers Web Content Accessibility Guidelines 2.1, Section 508, and EN 301 549 Accessibility requirements suitable for public procurement of ICT products and services in Europe.
One of the benefits of a Low-Code UI is that all components on the screen are standardized, and by default should render in a manner that is reasonably accessible. On top of that, designers and developers who are specifically targeting accessibility have the ability to set optional configuration parameters to ensure compatibility with screen readers. For example, Appian SAIL code includes the “Accessibility Text” parameter, which allows designers to specify text on a field or layout that will be read by screen readers in addition to the label and instruction text visible on the UI.
Our team has worked with clients to address compliance issues in Appian, and while it’s possible to create a non-compliant application, the platform provides tools that make it easier for teams to meet compliance requirements.
Enabling Optional UI for Accessibility
Additionally, The Appian platform supports users configuring their own experience. Within a user’s settings, one can optionally enable two configurations:
- Increase outline and border contrast
- Show fill patterns on charts
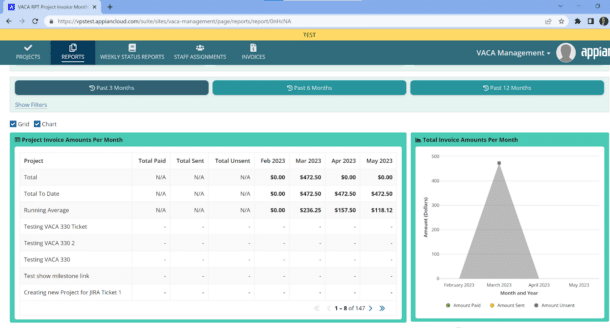
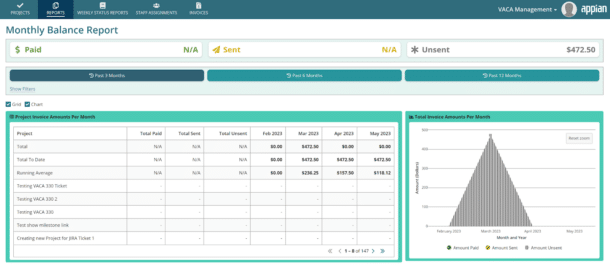
We show an example of the impact of those settings below:
Default

With Accessibility

We can see side by side that the grid is more pronounced and that the chart has more texture, which specifically will aid end users with low-vision or color differentiation disabilities
Testers Focused on Accessibility Make the Difference
There are a lot of tools available for compliance testing and as we’ve mentioned, platforms like Appian do their best to make compliance easier.
That said, there is still a critical role for the tester, and in particular, testers with accessibility compliance experience like we have at VPS. Screen readers and tools like Deque’s AxeDev Tools can greatly increase the tester’s velocity in finding and resolving accessibility issues, but they don’t yet replace the human testers. Functional testers trained in accessibility concepts and familiar with the application can ensure that the application is as compliant as possible while validating system behavior. The tools, while powerful, still generate a significant number false positives and it’s up to the tester and the developers to quickly triage reported issues and separate the false from the actionable.
Creating accessible applications is the right thing to do, and when working in the public sector, it’s required. The web sites that make up the application, as well as any documentation it creates must be 508 compliant. While this may seem daunting, it can be managed as part of a comprehensive test plan, and an iterative development process.
Call us today to talk about how we can help you.
