Using Appian Portals to Deliver a Tailored Experience
How Parameterized URLs can help make customer experiences more informed, personalized, and efficient
Appian Portals is a feature that allows you to create public websites that are connected to your Appian applications. You can use Appian Portals to provide self-service access to your external users, such as customers, partners, or citizens. For example, you can use Appian Portals to create a portal for online shopping, insurance claims, or government services.
One of the benefits of Appian Portals is that you can use the same low-code tools that you use to build your Appian applications. You can design and create intuitive and engaging user interfaces using Appian SAIL, and then publish them as public websites using the Portal Publication Manager.
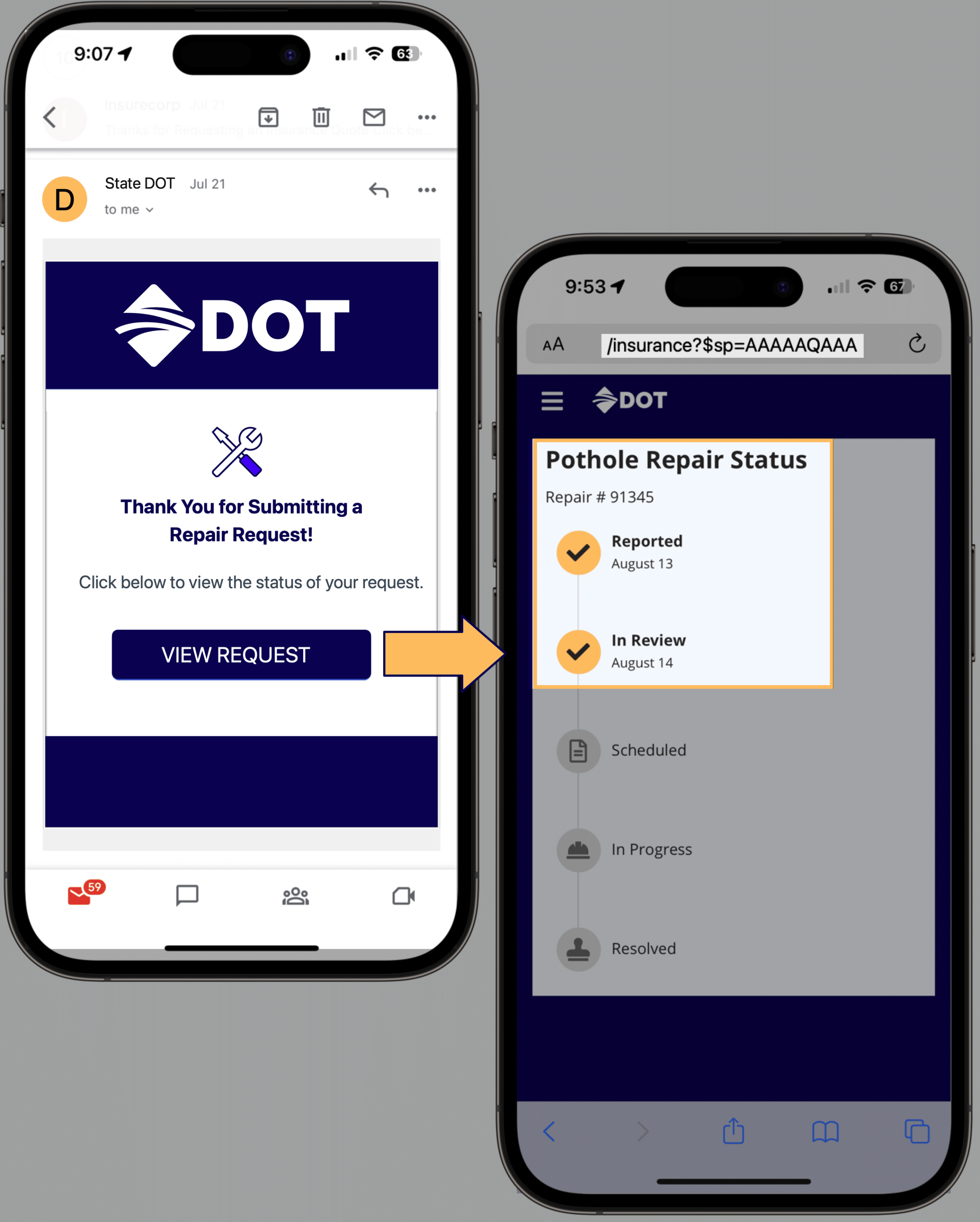
But how do you customize the user experience for each portal visitor? The best way to save a user from unnecessary clicks or searches is to dynamically generate unique URLs and present that to your user when they need it – such as in an email or SMS message. This is where parameterized URLs come in handy.
What are Parameterized URLs?
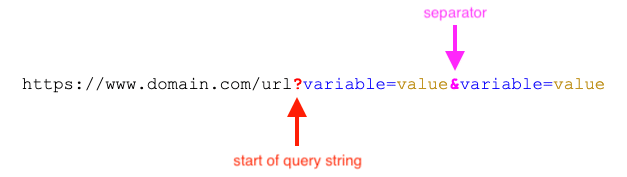
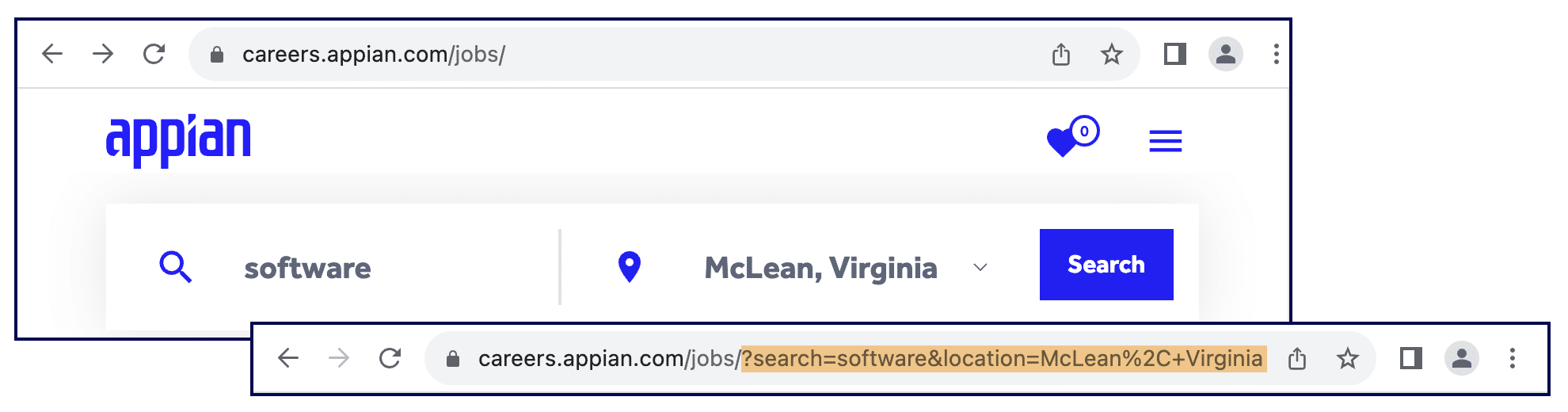
Parameterized URLs are URLs that allow you to pass information to a web page. You can use them to tell a web page what to display or how to behave. They typically follow a question mark (?) in a URL, and consist of one or more name-value pairs. For example, if you search for books on Google, the URL may look like this:

https://www.google.com/search?q=books
In this URL, the parameter name is q and the parameter value is books. You can use this URL to share your search results with someone else, or to bookmark them for later use.
You can also use URL parameters to pass data to Appian Portals. You can use URL parameters to link to a portal page and provide initial values for the page. For example, you can use URL parameters to:
- Pre-populate a form with user information
- Filter a grid or a chart based on user preferences
- Display a specific record or document based on user selection
- Start a process or an automation based on user action
How to use parameterized URLs for Appian Portals?

To use parameterized URLs for Appian Portals, you need to do two things:
- Set up rule inputs for your portal page
- Use the a!urlForPortal() function to generate the URL with parameters
Set up rule inputs for your portal page
Rule inputs are variables that allow you to pass data to an object, such as an interface, a process, or a report. You can use rule inputs to define the initial values or the behavior of your portal page. For example, you can use a rule input to determine what information displays when the page first loads, or what actions are available to the user.
To set up rule inputs for your portal page, you need to edit the page in the portal object. You can access the portal object from the Objects tab in Appian Designer. You can add, edit, or delete rule inputs for each page, and configure the following properties:
- Name: The name of the rule input. The URL uses this name as the parameter name.
- Type: The data type of the rule input. This type determines what kind of data can be passed to the rule input.
- Default Value: If no parameter is provided in the URL, the rule input uses this value. You can provide a backup value or set the initial value for the rule input by using a default value.
- Encrypt URL Parameter: A boolean value that indicates whether the parameter value should be encrypted in the URL. If set to true, the parameter value will be encrypted using a secure algorithm and a unique key. This option is useful to prevent users from tampering with the parameter value or to protect sensitive data.
Use the a!urlForPortal() function to generate the URL with parameters
The a!urlForPortal() function is a built-in function that returns a URL for a portal page. You can use this function to generate the URL with parameters for your portal page. The function takes the following arguments:
- portal: The name of the portal object.
- page: The name of the page within the portal object.
- parameters: A dictionary of parameter names and values to pass to the page. The parameter names must match the rule input names that you defined for the page.
For example, if you have a portal object named ShoppingPortal, and a page named ProductDetails with a rule input named productId, you can use the following expression to generate the URL with parameters:
a!urlForPortal(portal: “ShoppingPortal”, page: “ProductDetails”, parameters: {“productId”: 123})
The function will return a URL like this:
https://shoppingportal.appiancloud.com/productdetails?productId=123
You can use this URL to link to the ProductDetails page and pass the productId value to the page. The page will use the productId value to display the details of the product with the ID of 123.
Best practices for parameterized URLs for Appian Portals

Parameterized URLs for Appian Portals are a powerful way to customize the user experience for your portal visitors. However, they also come with some security and usability considerations that you should be aware of. Here are some best practices for parameterized URLs for Appian Portals:
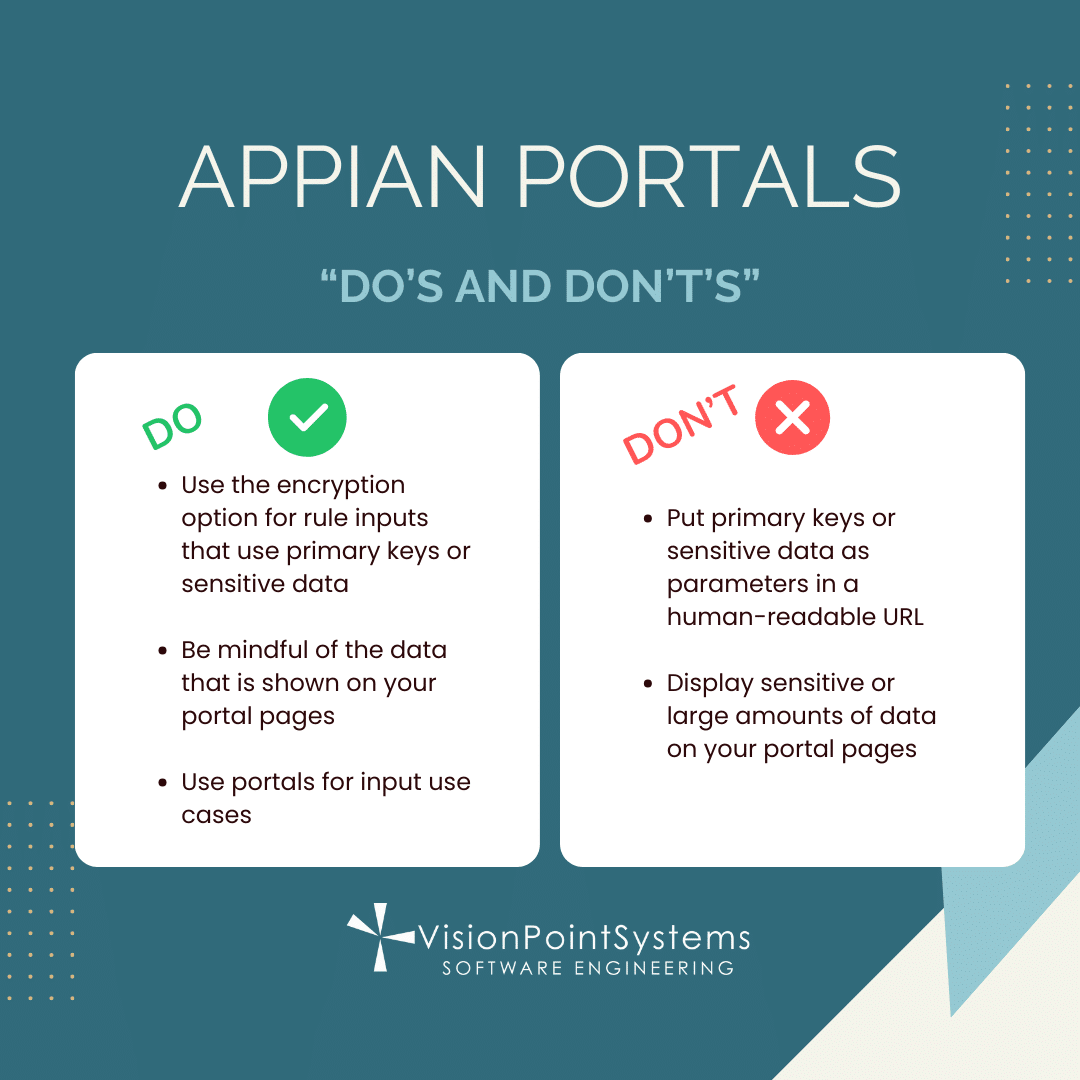
- Don’t put primary keys as parameters without using the encryption option. Primary keys are unique identifiers that are used to reference a specific record or document in your database. If you put primary keys as parameters in a human-readable URL, you may expose sensitive data or allow users to access other records or documents by changing the URL. To avoid this, you should use the encryption option for your rule inputs that use primary keys as parameters. This will encrypt the parameter value in the URL and prevent users from tampering with it or reverse engineering it.
- Be mindful of the data that is shown on your portal pages. Appian Portals are publicly accessible, which means that anyone with the URL can access your portal pages. Therefore, you should be careful about what data you display on your portal pages, especially if it contains personal or confidential information. For cases where sensitive information is needed by the user, you should present a link to the main application and have them log in securely.
- Portals are best for input use cases. Appian Portals are designed to provide self-service access to your external users, which means that they are mainly used for input use cases, such as filling out a form, submitting a request, or providing feedback. If you want to use Appian Portals for output use cases, such as displaying a report, a dashboard, or a document, you should consider the security and usability implications of doing so. For example, you should avoid displaying sensitive or large amounts of data on your portal pages, and you should provide clear and intuitive navigation and instructions for your users.
Use cases for parameterized URLs for Appian Portals

You can use Parameterized URLs for Appian Portals in a variety of use cases, depending on your business needs and your portal design. Here are some examples of how you can use parameterized URLs for Appian Portals:
- Customer Satisfaction Survey: You can create a portal page that displays a survey form for your customers to rate their experience with your products or services. You can use a rule input to pass the customer ID to the page, and use it to pre-populate the form with the customer name and email. You can also use the customer ID to link the survey response to the customer record in your database. You can generate the URL with parameters for the survey page and send it to your customers via email or SMS. Be sure to encrypt the customer ID parameter to prevent users from changing it or accessing other customers’ data.
- Insurance quote: You can create a portal page that displays a quote for an insurance policy based on the user’s input. You can use rule inputs to pass the user’s information, such as age, gender, location, and coverage amount, to the page. You can also use rule inputs to pass the quote ID to the page, and use it to retrieve the quote details from your database. You can generate the URL with parameters for the quote page and display it to the user as a confirmation link or a shareable link. Again, be sure to encrypt the quote ID parameter to protect the user’s privacy and the quote’s validity.
- Government Campaign Outreach: You can use parameterized URLs to link to a portal page that has a form for citizens to submit requests or feedback. You could use the URL parameters to pre-populate some of the fields in the form, by linking to a specific record, such as the request type, the location, or the contact information. This would make the form easier and faster for the citizens to fill out, and also ensure that the data is consistent and accurate. If you were using a solution like ACE, Vision Point Systems’ Citizen Engagement Platform built on Appian, then you could also add extra tags to internally track your campaigns. This would allow you to gather valuable data about your campaigns, such as which campaigns were effective at receiving engagement or whether a specific channel resonated with a specific audience. Going forward this will help you understand user behavior and deliver a more personalized and targeted experience to your citizens. Once again, you should encrypt the request ID parameter to prevent users from modifying it or accessing other users’ requests.
Conclusion
Parameterized URLs for Appian Portals are a powerful way to customize the user experience for your portal visitors. You can use parameterized URLs to pass data to your portal pages and control what they display or how they behave. You can use the same low-code tools that you use to build your Appian applications to set up rule inputs for your portal pages and to generate the URL with parameters using the a!urlForPortal() function. You can use parameterized URLs for Appian Portals for various use cases, such as customer satisfaction surveys, insurance quotes, or government services.
Want to Get Started with Appian Portals?
If you want to learn more about how Appian can help you with your data and application needs, schedule a meeting with our Appian professional services team here. Our team will help you work through your use-case to help you get started today.
